Tesla M3 Dashboard + Service Design
Take a minute to write an introduction that is short, sweet, and to the point. If you sell something, use this space to describe it in detail and tell us why we should make a purchase. Tap into your creativity. You’ve got this.
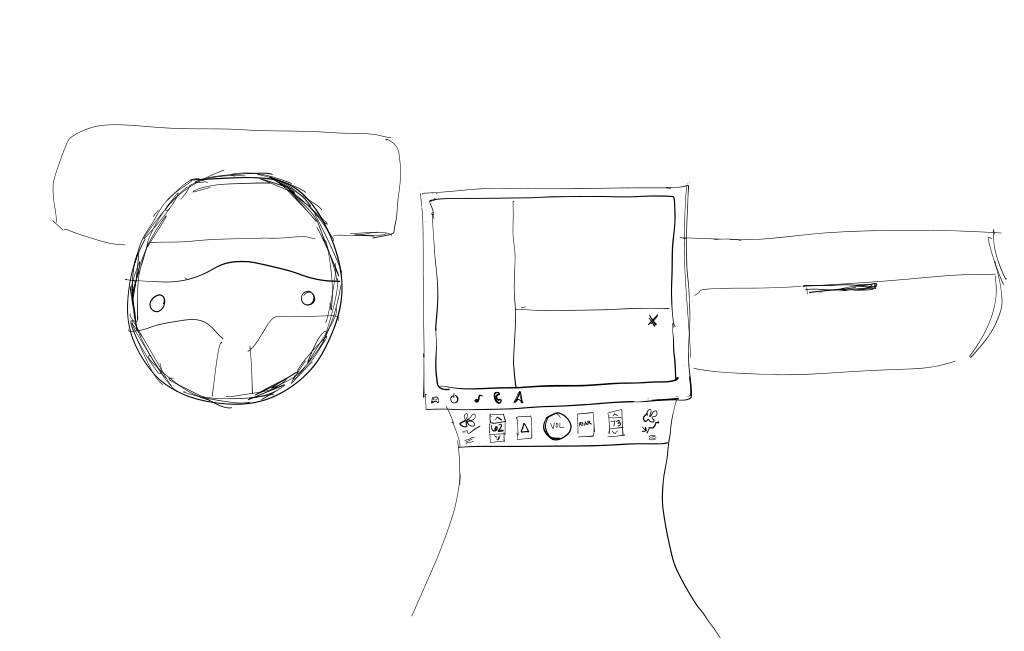
Problem
In its current state the Tesla Model 3 dashboard has three big issues that contribute to long task times when glancing away from the road to the screen.
low contrast
implicit affordances
icons too small (1cm x 1cm at the smallest) 1mm = 3.4px 48px x 48px is the recommended touch target size
How might we reduce the length of attention required for essential tasks?
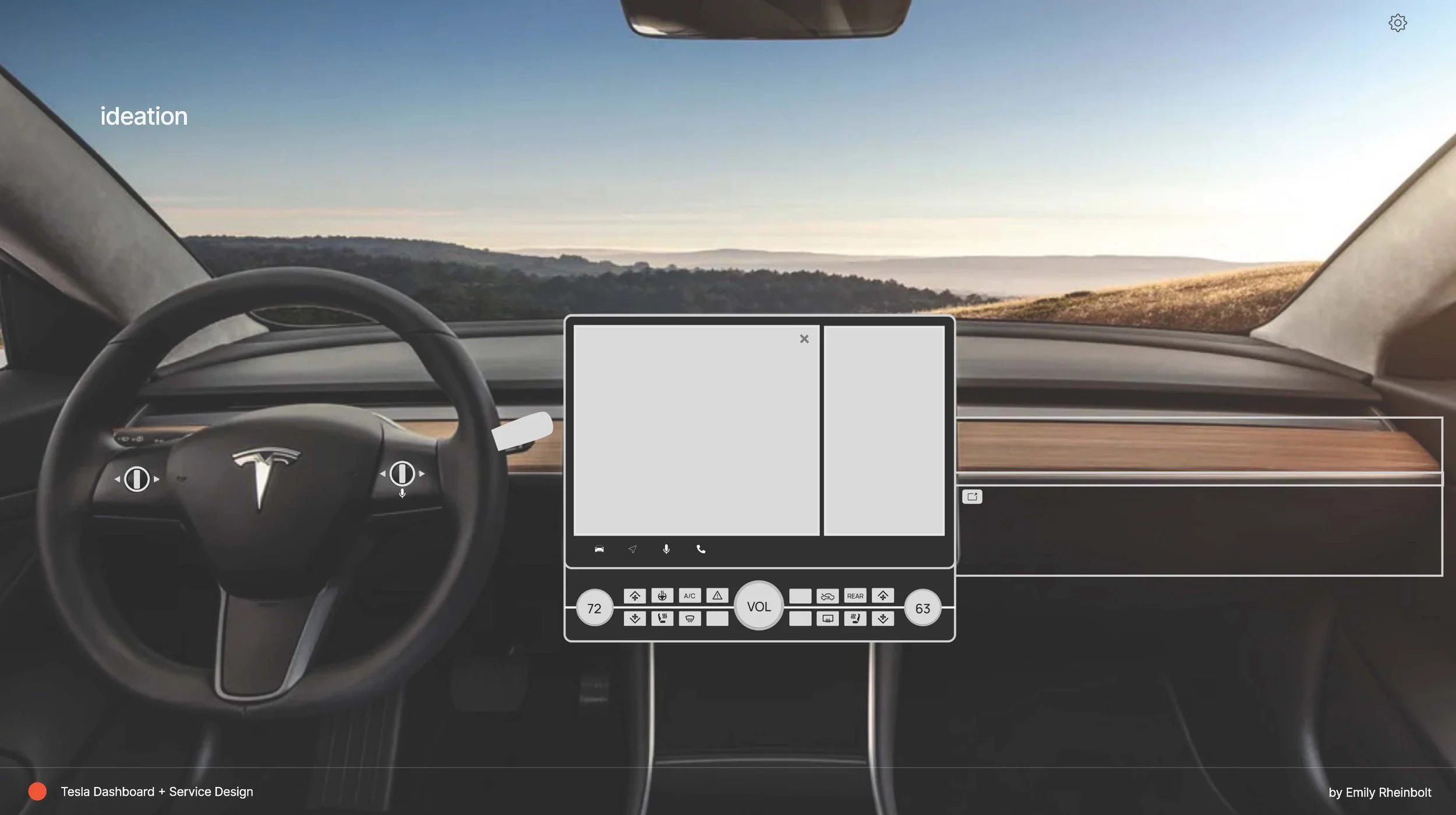
Solution
The app will have a main landing page with a virtual bulletin board showing announcements and event cards updated weekly. There will be an integrated school calendar so parents don’t have to find the document with all the school dates on the website, and a links page with things that get updated often like lunch order forms.
Role
UX / UI Designer, UX Research
Tools
Figma
FigJam
Zoom
Google Docs
Duration
10 weeks
Discovery & Research: 2 weeks
Design & iterations: 8 weeks
Process
User Stories
User Flows
Wireframes
HiFi Screens
Style Guide
Dev Handover
Company
ArtCenter College of Design
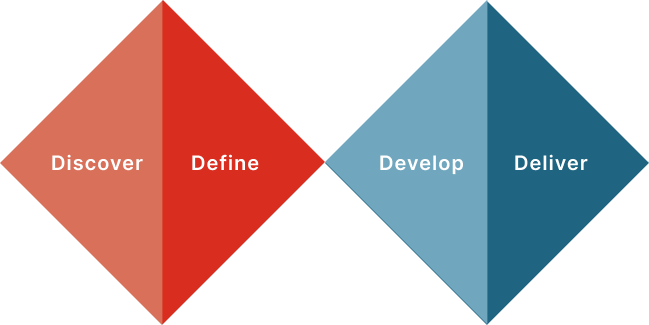
Process
Discovery
statistics
Tesla safety
18%
Only 18% of consumers aged 18+ perceive Tesla to be a safe auto brand.
23.54 accidents / 1,000 drivers
2+ seconds
22%
of glancing away from the road doubles the risk of a crash
of 22% of glances exceed 2s with Auto Pilot enabled
Current State
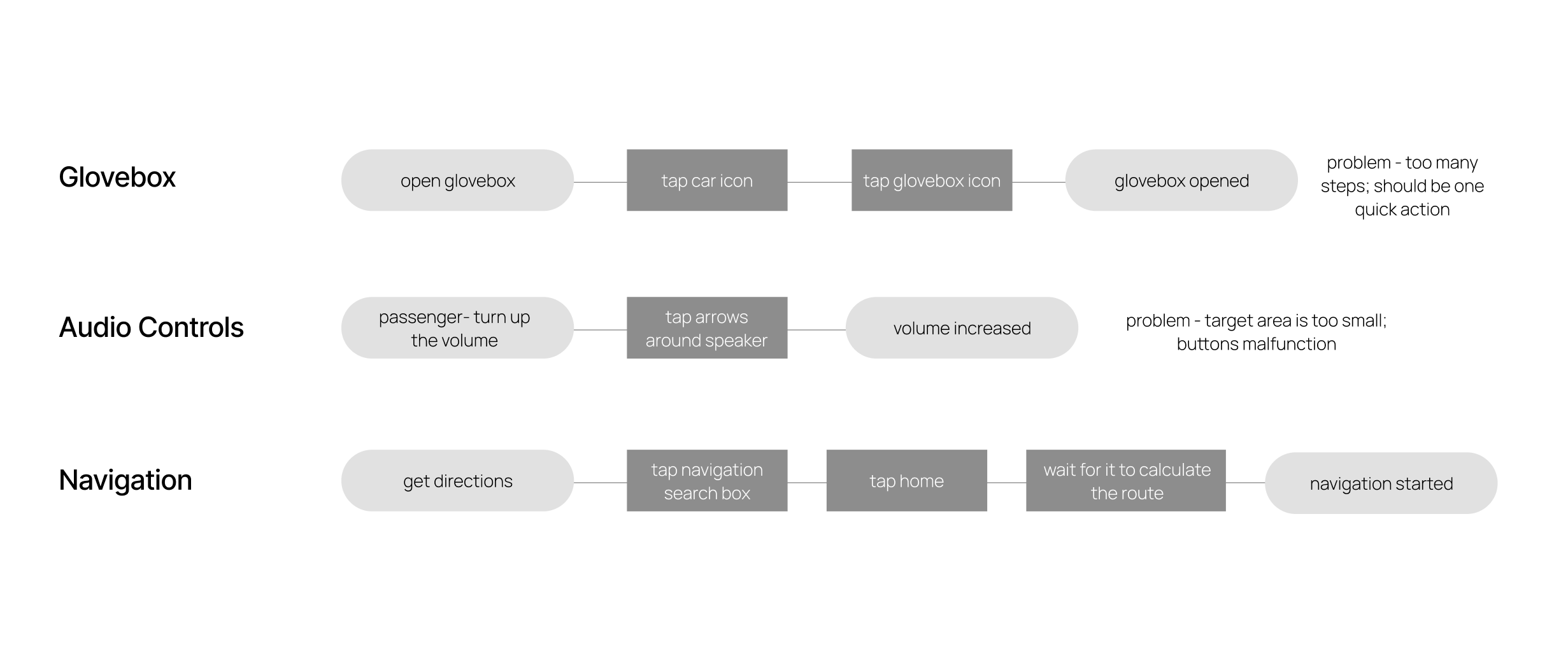
task analysis
statistics
what users want
87%
85%
78%
76%
advanced hazard warning
traffic and safety camera warnings
remote vehicle command functions
predictive maintenance functions
Define
How might we reduce the length of attention required for essential tasks?
Delivery
user testing takeaways
Some users preferred the original interface because that is what they were accustomed to. Others with no experience using the Tesla dashboard, liked the accessibility the new one allowed.
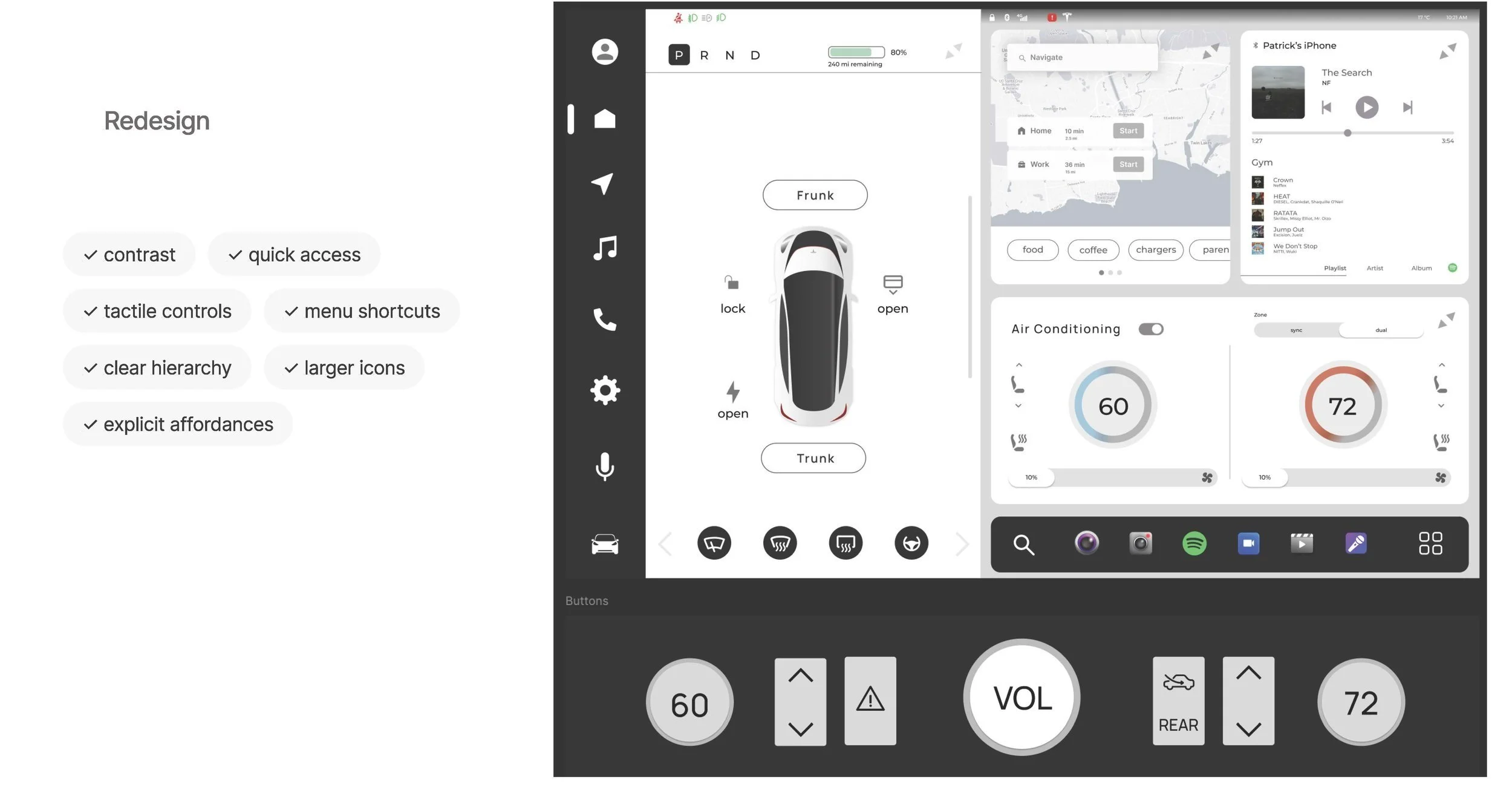
volume
One user initially thought you would tap the mic to adjust the volume, until he saw the volume knob present. He liked the idea of a quick and tactile solution, but recommended arrows.
glovebox
There was some hesitation present in multiple users before making a decision here. It is possible that the glovebox icon Tesla uses just isn’t universal enough, and adding the word “glovebox” could be useful.
navigation
Because the quick navigation shortcuts do not sit directly under the navigation search bar, some disconnect was present and additional time was taken before two users made a decision here, but overall users found this task easy to accomplish in one step.
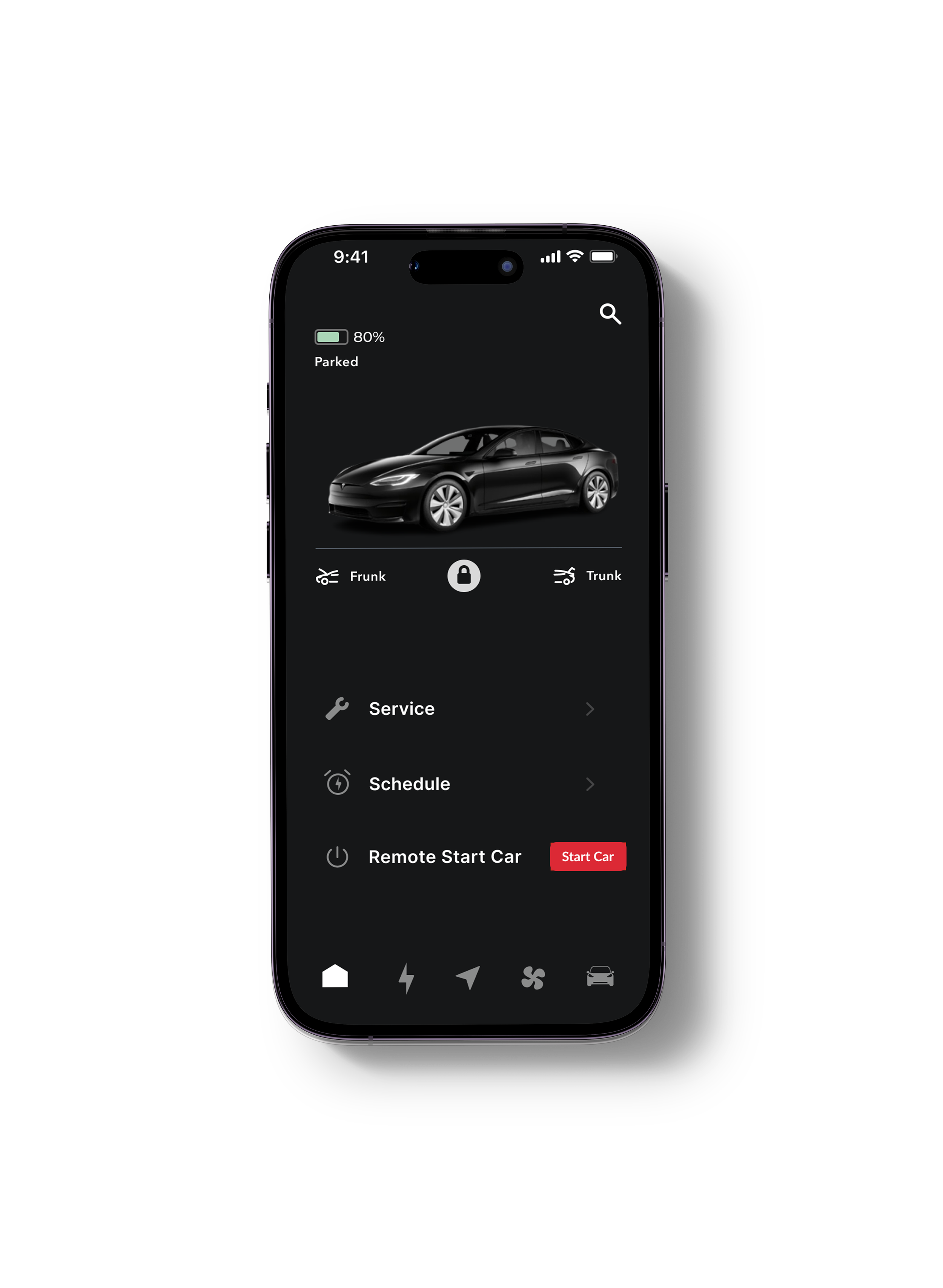
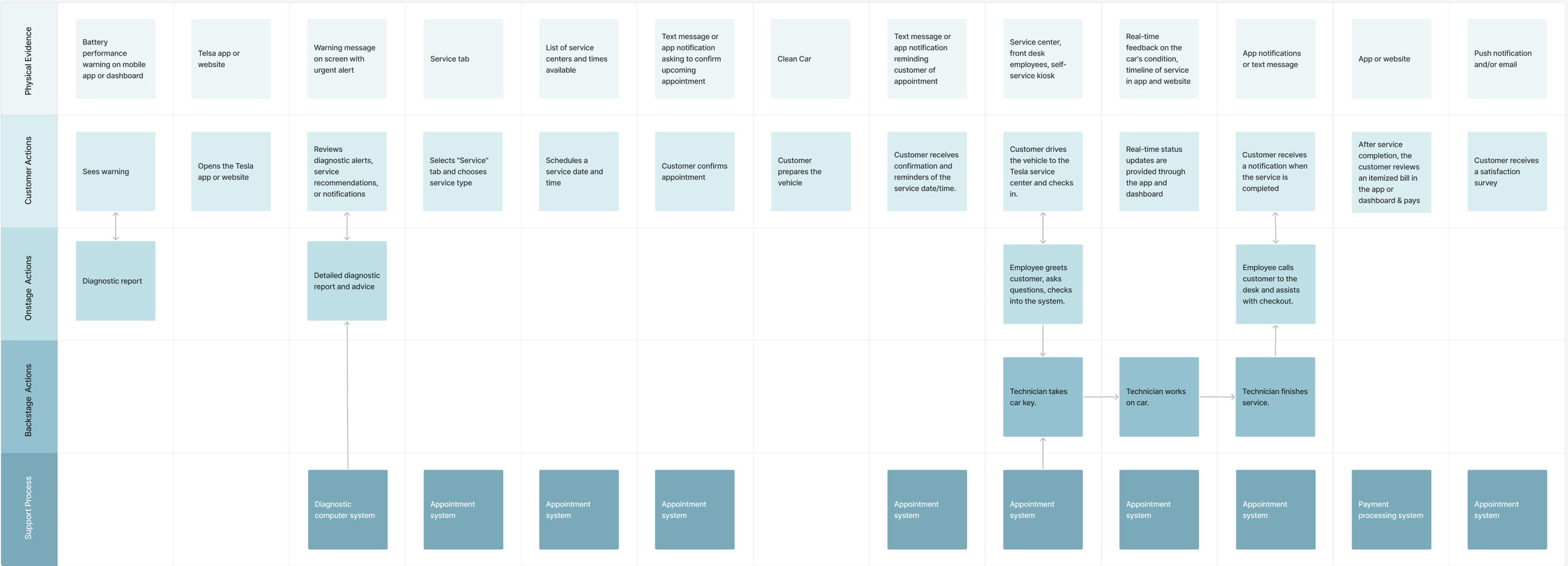
Service Design
text explaining project here
blueprint
customer journey map
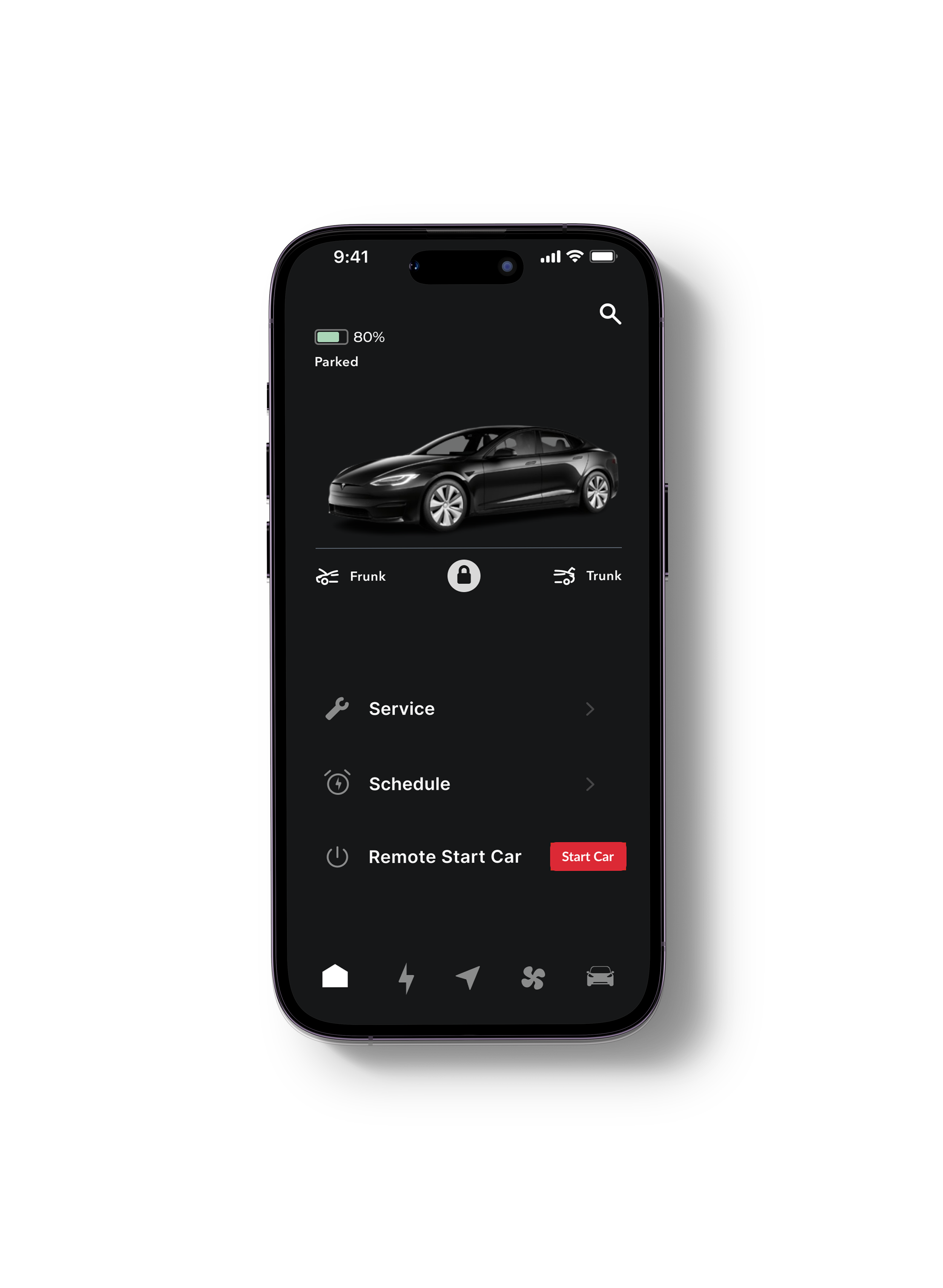
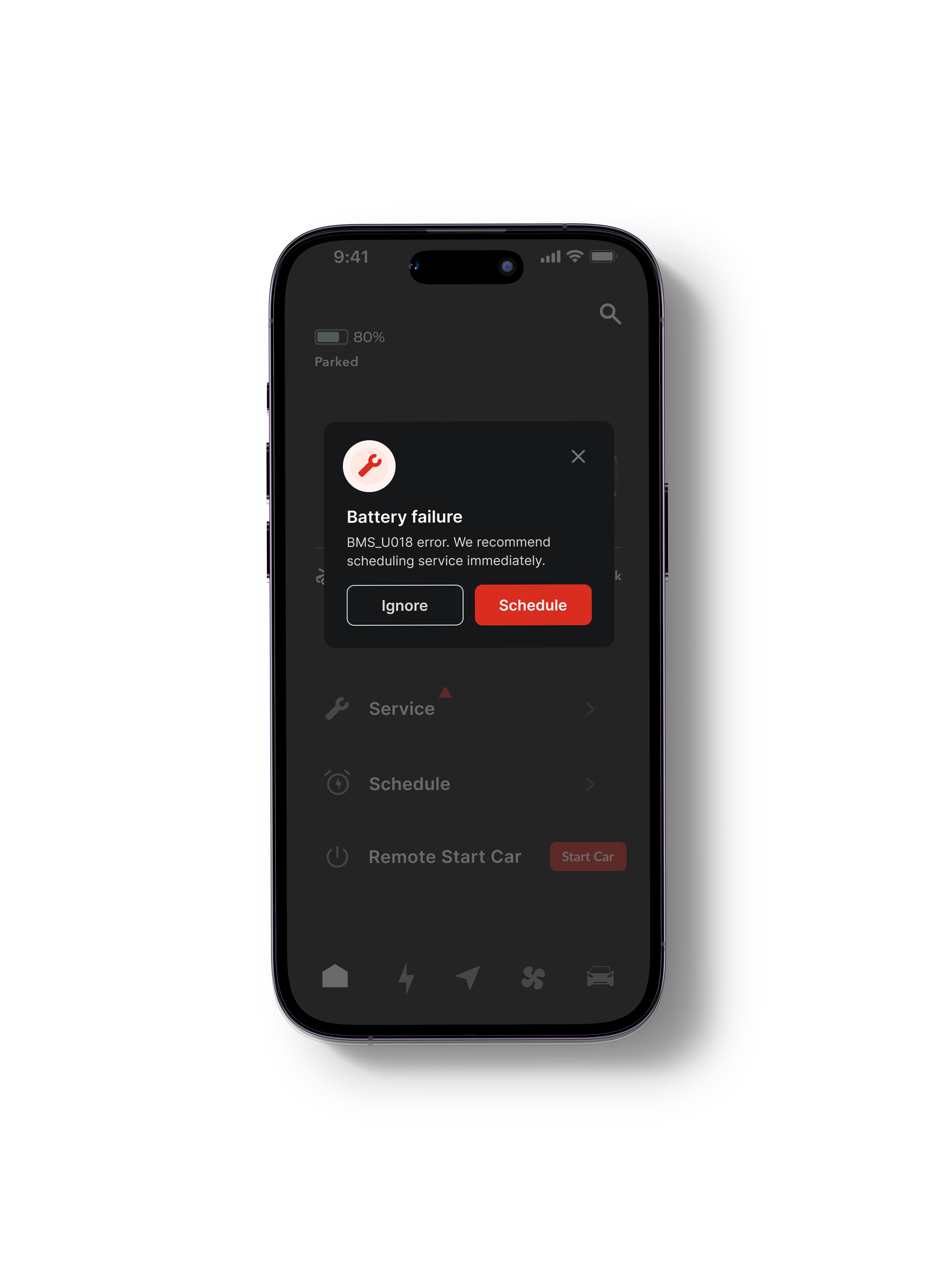
Current State
In the current app experience there is no where to schedule service, but there is a schedule tab for scheduling departures and charging.
Redesign
references
https://www.ranzlaw.com/why-are-tesla-car-accident-rates-so-high/
https://pmc.ncbi.nlm.nih.gov/articles/PMC3999409/
https://clients-mintel-com.artcenter.idm.oclc.org/report/perceptions-of-auto-brands-us-2024?fromSearch=%3Ffreetext%3Dtesla%26resultPosition%3D7
https://www.mckinsey.com/industries/automotive-and-assembly/our-insights/how-do-consumers-perceive-in-car-connectivity-and-digital-services