
rAVe Video Files
Role
UX / UI & Graphic Designer
Collaborators
stakeholders, 1 copywriter, product managers, 1 product marketing manager, and engineering
Duration
12 weeks
Tools
Adobe Xd, Adobe Illustrator, Adobe Photoshop, JIRA / Confluence, Wrike
Company
Snap One
Problem
lack of education around product development and testing
Stakeholders needed a comprehensive way to deliver videos created in collaboration with rAVe [PUBS]. This landing page needed to keep partners and prospects on the website and drive them to purchase the associated products by showcasing these products in the imagery. Additionally, the thumbnail images provided by rAVe [PUBS] needed revamped in order to align with Snap One’s brand. How can we create a video library on snapav.com that is easy to use?
Solution
video library with content embedded into the site
By creating video thumbnail images that represented the content of each video, users are able to scan through the page and quickly determine what videos will be the most useful to them. Further, instead of re-directing viewers to an external video platform as originally proposed, I brought the idea of videos embedded into the page.
Process
defining the user
Alan Zuy is a professional integrator who is looking to grow his business. He has applied to partner with Snap One, but hasn’t made his first purchase yet, which means he hasn’t taken the big leap to convert. He is unsure about the quality of the products and frustrated by a lack of information, but is still subscribed to marketing emails. He sees a great offer in a promo email and is thinking about making his first purchase. When clicking on the link to sign up from the email, he discovers new information about the product development process and quality standards. Alan wants to provide his customers with excellent products and is excited to learn more about the products from a reputable 3rd party source. He realizes he can achieve his goal through partnering with Snap One, and makes his first of many purchases.
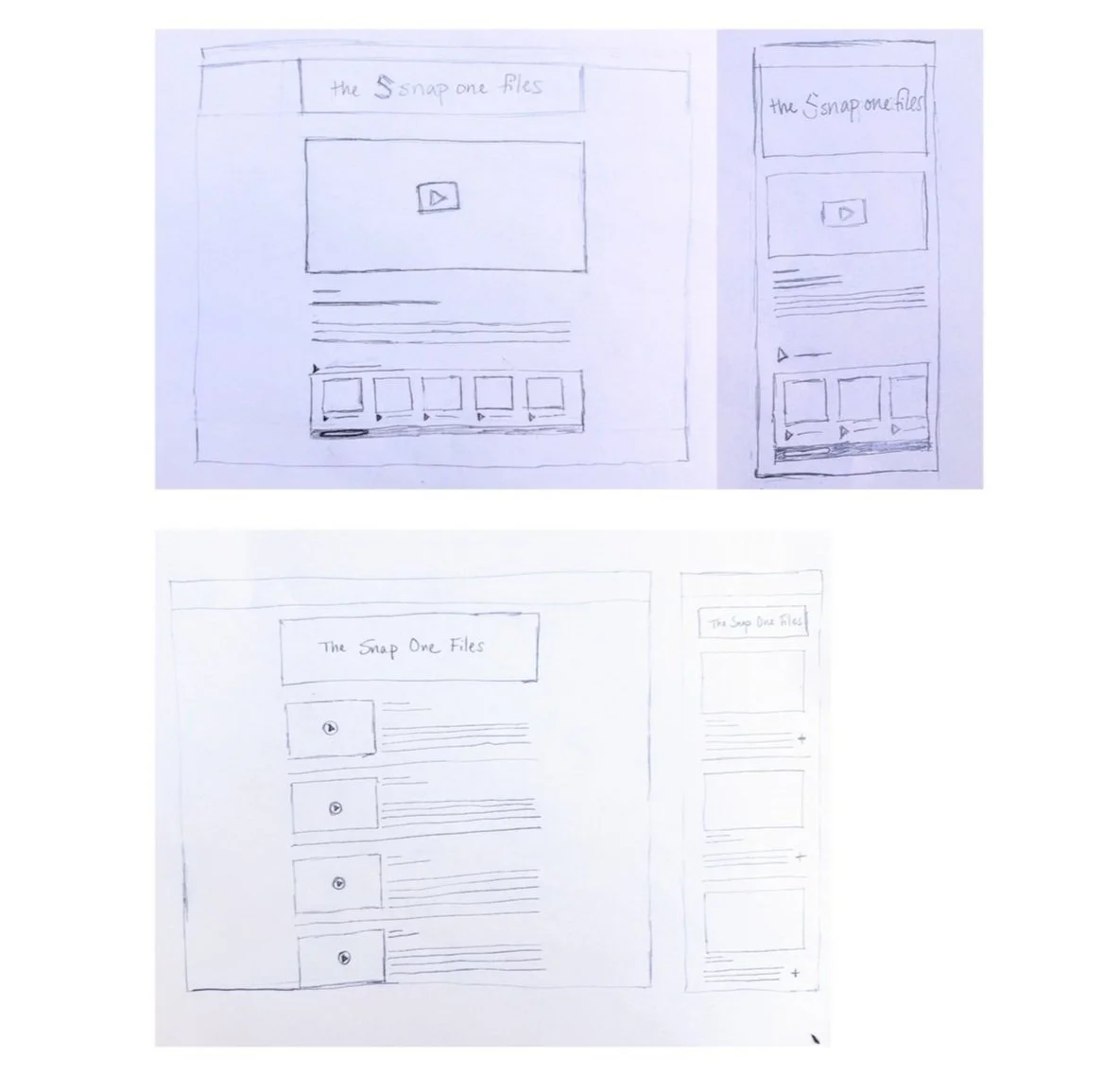
ideation
Idea 1
• “play all” feature
• encourages viewing all
• videos embedded
Pros:
• not in line with the brand
• difficult development (more time)
• not easy to browse / scan
Cons:
Conclusion: Too complicated, not in alignment with brand, and a complicated experience.
Idea 2
• information up front
• quick selection
• video popup
Pros:
• scroll length on mobile
• information overload?
• graphics must be perfect
Cons:
Conclusion: Clean design and easy experience. Users will likely pick and choose which videos to watch depending on how relevant the information is to them.
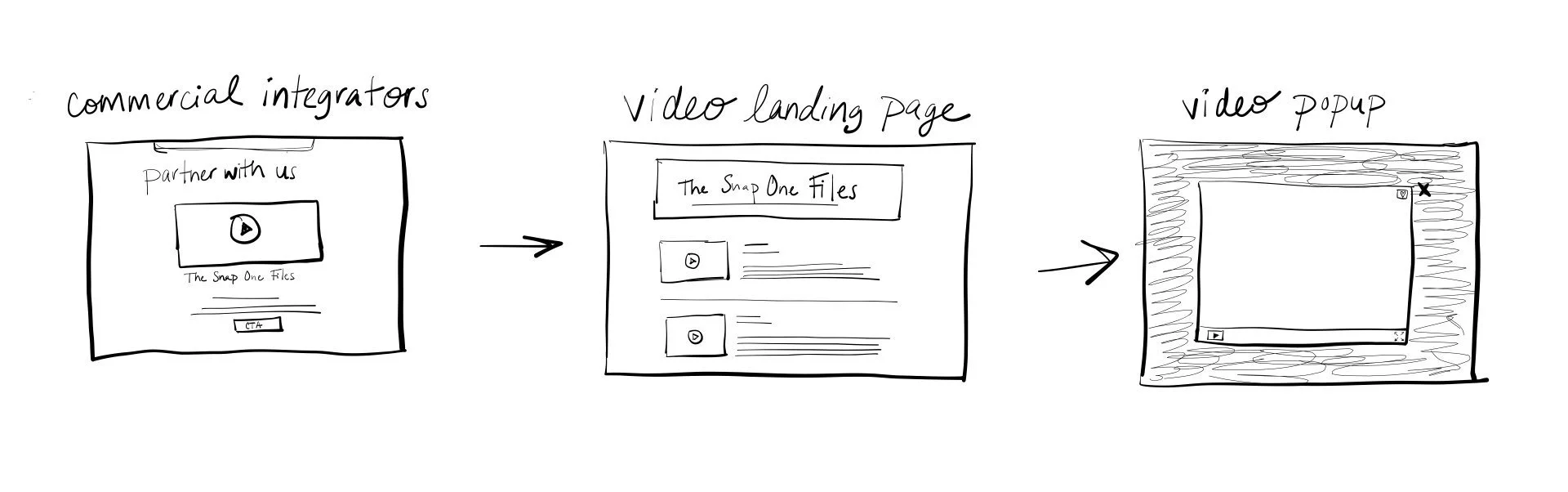
wire flow
Commercial integrators considering partnering with Snap One will discover
the videos outlining the integrity of the products on the partner acquisition page, click the “Watch Now!” button and be directed to the video library where they can interact with the content.
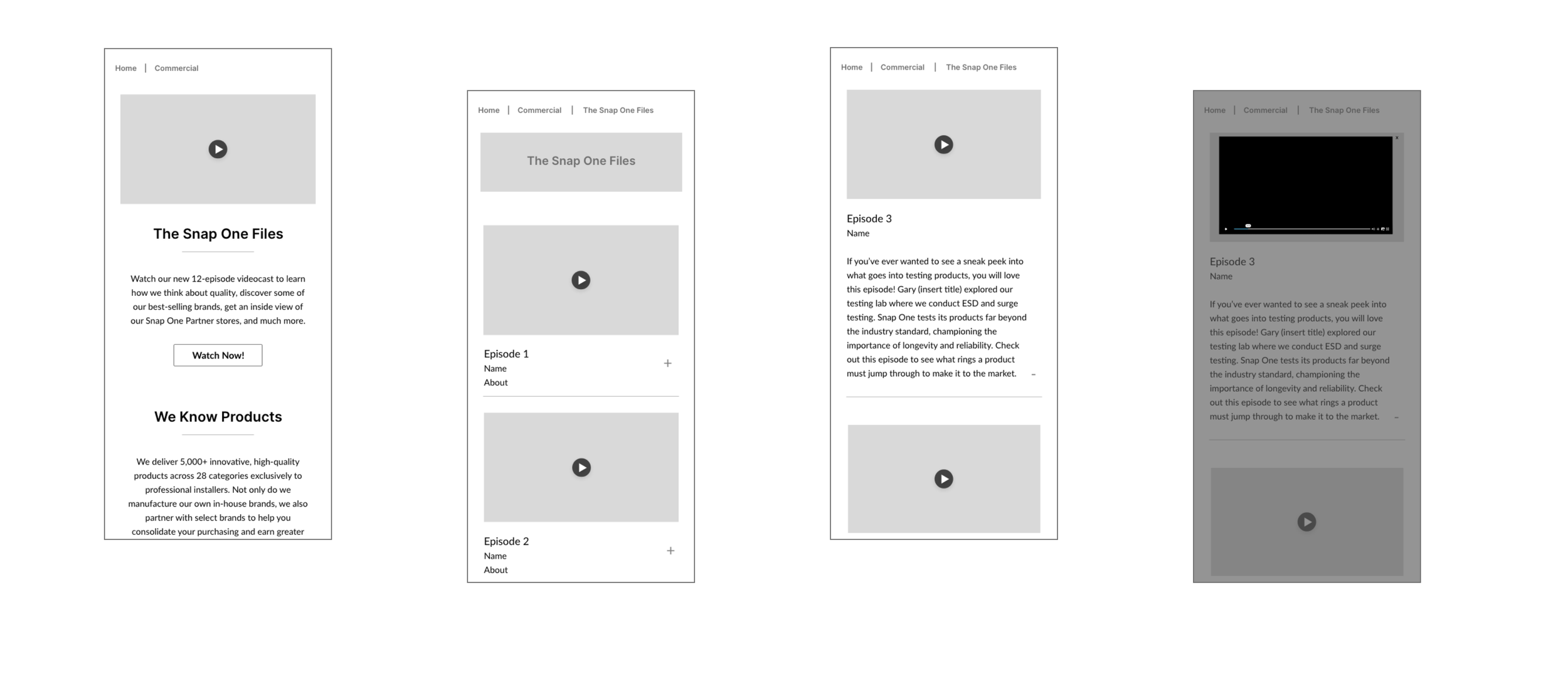
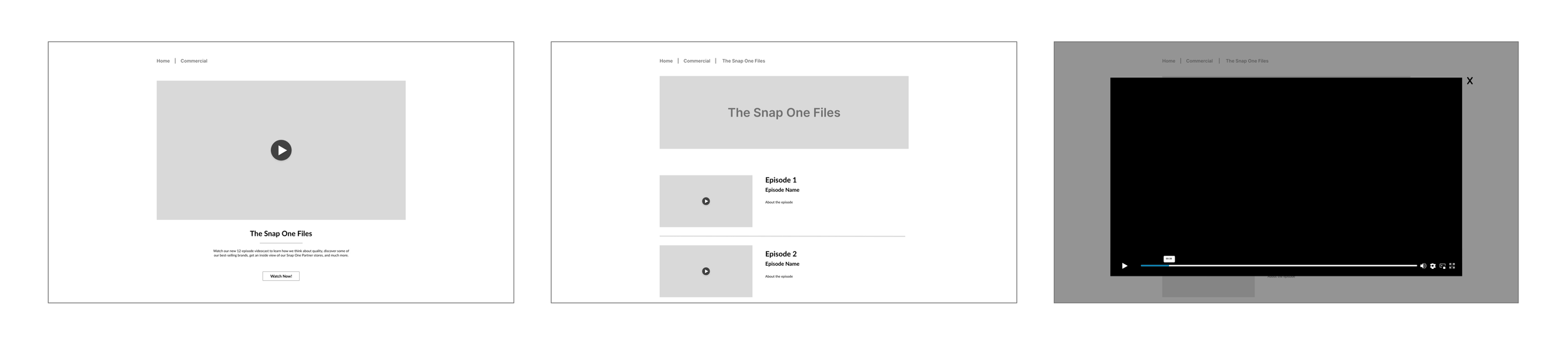
low-fidelity prototype
Commercial integrators considering partnering with Snap One will discover
the videos outlining the integrity of the products on the partnership page.
graphic style
When developing the graphic style for the cover images, I took a note from the rAVe’s play on the “X-files” (left) and utilized a more subtle nod to nostalgia with a manilla file folder tab at the top corner of each graphic.